המתודולוגיה
של בלנדר
שירותים ע״פ תהליך העבודה
בדרך אל המוצר שלכם אלה תחנות העבודה שלנו. כל שלב מורכב ומושתת על מתודולוגיה שלמה עם המון המון נסיון.
אתם מוזמנים לעשות אתנו את כל המסלול, או לבחור באיזה תחנה לעלות – ובאיזו לרדת.

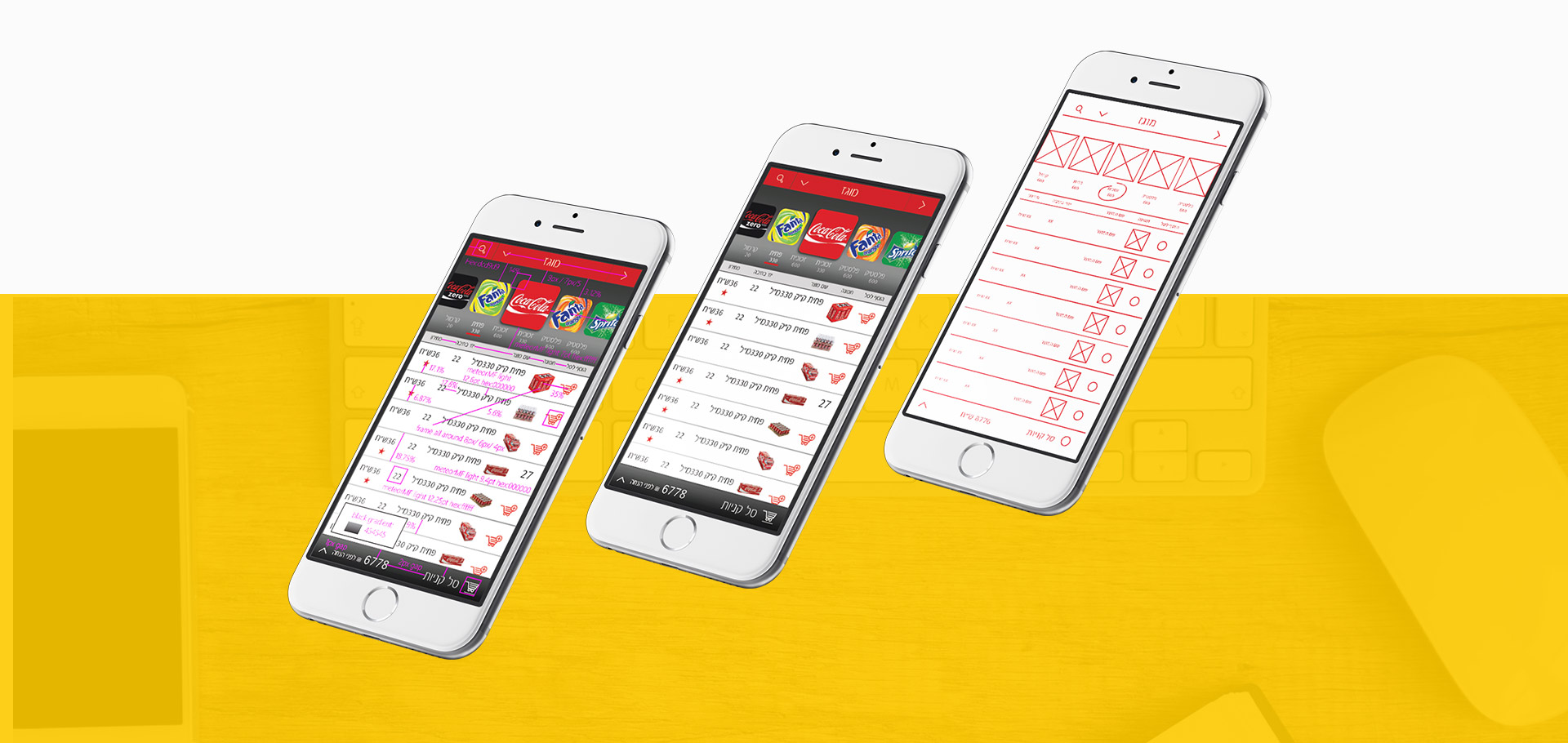
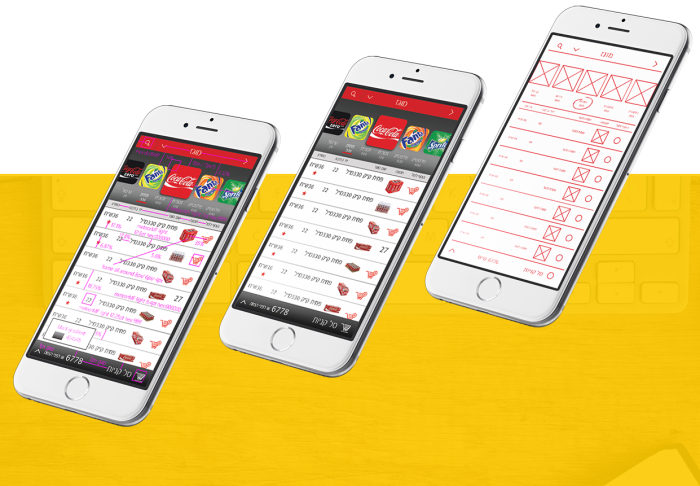
סקיצות
עוברים לשפה הויזואלית של התוכנה, לעיצוב. כל המסקנות הפונקציונליות והטכניות כבר הוסקו, האופי כבר גובש, וזה הזמן להשקיע ב-look. אנחנו מעודכנים בטרנדים הכי עכשוויים בעיצוב, אבל לא נותנים להם להשתלט עלינו. אנחנו מתאימים את העיצוב – למוצר, לצ ורך, לקהל היעד ומציגים בפניך כמה סקיצות שונות, בקונספטים שונים. את הבחירה בסקיצה המועדפת והנכונה ביותר, נעשה ביחד.

תרשים זרימה
עכשיו, כשאנחנו יודעים יותר על המוצר ועל קהל היעד, נוכל לייצר ויזואליזציה של תסריטי השיחה האפשריים; תרשים זרימה ברור, נוח ואינטואיטיב, המציג את הפעולות על פי הסתעפויות של צמתי החלטות והוראות ביצוע. תרשים איכותי ומפורט יאפשר לנו לאתר מראש נקודות כשל אפשריות, לפתור אותן בזמן ויהווה למעשה כלי משותף לדיון בתהליך העתידי.

מחקר ופיתוח
ככה זה מתחיל. כדי שהרעיון שלכם יוכל להפוך למוצר וכדי לקבל מושג אמיתי על מידת היצירתיות והחדשנות שבו, אנחנו צריכים לחקור מי קהל היעד, לנתח את השימושיות שלו, לבחון את המוצרים המתחרים, את סוגי המשתמשים וסביבת עבודה, לבדוק מהם המאפינים הפיזיים של הפלטפורמה, התקנים, ללמוד את תרבות משתמשים, המיתוג הנדרש ועוד… זה לא פשוט – אבל זה יהפוך בסופו של דבר את חווית המשתמש – לפשוטה. סופו של התהליך, במסמך אפיון מפורט שימתין על שולחנכם לאישור. אחרי שתאשרו, נמשיך בתהליך…

מסמך הגדרות
הגיע הזמן לצאת לדרך וכדי לאפשר לכם עבודה עצמאית, ללא תלות במעצבים, נפיק עבורכם Style guide מפורט, המגדיר את סגנון העיצוב ומציב סט של סטנדרטים בכל הנוגע להגדרות עיצוב התוכנה. ה-Style guide מבטיח אחידות ועקביות עיצובית לאורך זמן, וכולל הגדרות של:
1. טיפוגרפיה
2. צבעים
3. גדלים

עיצוב מפורט
הסקיצה נבחרה? הכיוון אושר? עכשיו נרד לפרטים. שלב זה הוא שלב עיצוב המסכים הסופי. כל מסך מקבל את מלוא תשומת הלב, את הדגשים שלו, את הנגיעות העיצוביות שלו אבל הכל תחת קונספט העיצוב הכללי שנבחר.

יישום
הנה, אוטוטו זה אצלכם. לאחר עיצוב כל המסכים עד לפרט האחרון (אייקונים, אימיג׳ים נבחרים, צבעים, גדלים, כפתורים ועוד). נספק לכם את כל התוצרים הרלוונטיים לפלטפורמה שלכם ולדרישותיכם הסצפיצפיות. מדובר בחומרים שונים אשר ישמשו אתכם משלב העיצוב ועד לשלב הטמעת הקוד: 1.צבעים (HEX)
2.פיקסלים: גדלים של אלמנטים על המסך והיחסים ביניהם.
3.אייקונים בכל המצבים (click, enable, disable, hover)
1. קבצי psd / jpg / pdf / png
2. 3 html 5 / css
3. phone gap
4. ios native
5. android native
6. xaml